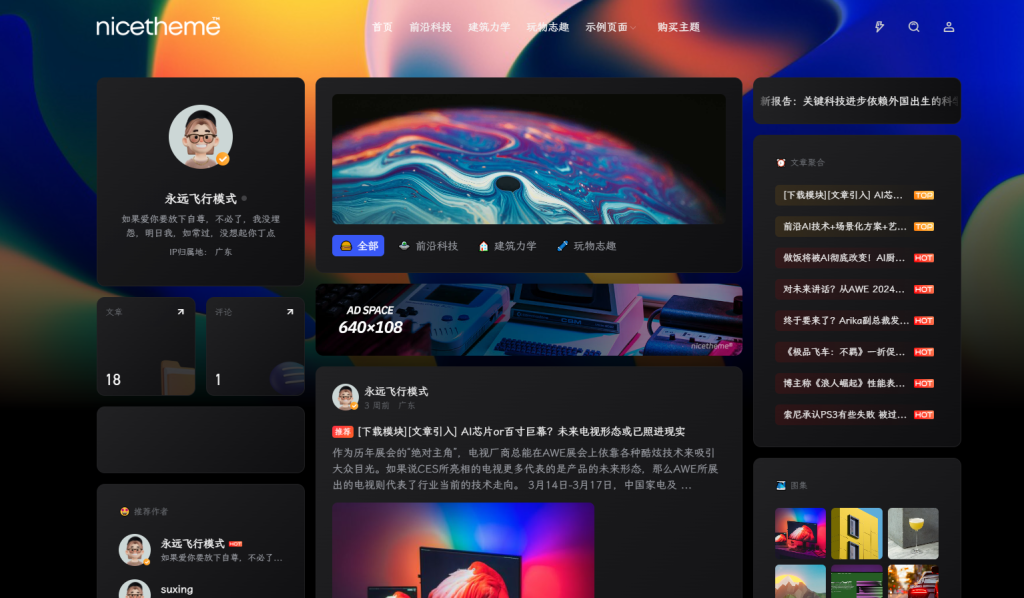
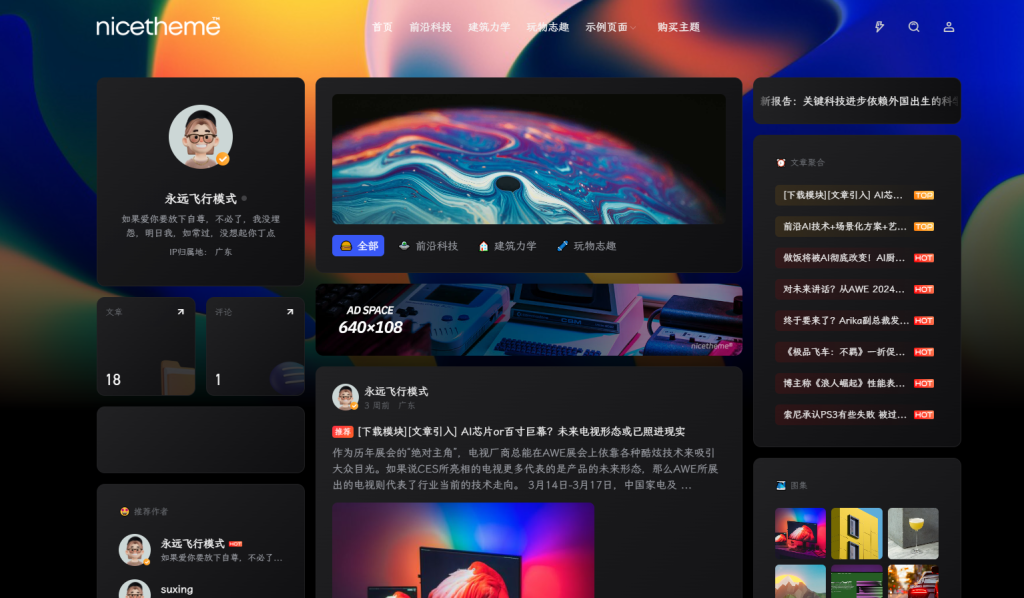
PIX头像添加黄V认证标
前段时间无意间看见苏醒的一款轻社区主题,很是喜欢,奈何价格太高只能放弃了!
便把他的认证标识拔下来了!(是真的不错!!!!)
创作不易,禁止转载!

PIX给头像添加认证标志:
1、(文章内页)在PIX文件-tpl文件-single-moment.php
第25行<div class="avatar"><?php echo get_user_avatar(); ?>后添加<span class="avatar-badge badge_5 w-12"></span>
2、(片刻首页)在PIX文件-inc文件-pix-comment.php
第102行<a href="<?php echo $url ?>" target="_blank"><?php echo pix_comment_ava($user_id,$comment) ?>后添加<span class="avatar-badge badge_5 w-12"></span>
3、(评论)在PIX文件-tpl文件-content-moment.php
第39行 <div class="avatar"><?php echo get_user_avatar(); ?>后添加<span class="avatar-badge badge_5 w-12"></span>
CSS代码:
.list_user_meta .avatar img {
border-radius: 50px;
}
.comments-area ul.comment-list li .profile a img {
border-radius: 50px;
}
.avatar .avatar-badge.badge_5 {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzNiIgaGVpZ2h0PSIzNiIgZmlsbD0ibm9uZSI+PGNpcmNsZSBjeD0iMTgiIGN5PSIxOCIgcj0iMTgiIGZpbGw9InVybCgjYSkiLz48cGF0aCBmaWxsPSIjZmZmIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0yOC4yNSAxMS44NDRhMi4yMzIgMi4yMzIgMCAwIDEgMCAzLjE1NkwxNy41ODggMjUuNjYyYTIuMzggMi4zOCAwIDAgMS0zLjM2NiAwbC01LjY0NC01LjY0NGEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1Ni0zLjE1NWw0LjE3IDQuMTcgOS4xOS05LjE4OWEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1NiAwWiIgY2xpcC1ydWxlPSJldmVub2RkIi8+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJhIiB4MT0iMzEuNzE0IiB4Mj0iLTMuNzMxIiB5MT0iLjg1NyIgeTI9IjExLjgzOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiPjxzdG9wIHN0b3AtY29sb3I9IiNGRkI3NEEiLz48c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNGRDkwMEYiLz48L2xpbmVhckdyYWRpZW50PjwvZGVmcz48L3N2Zz4=);
}
.list_user_meta .avatar {
position: relative;
}
.avatar .avatar-badge.w-12 {
width: 14px;
height: 14px;
right: 0px;
bottom: 0px;
}
.avatar .avatar-badge {
position: absolute;
right: 0;
bottom: 0;
width: 15px;
height: 15px;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
transform: translate(0%, 0%);
}
.profile .avatar-badge.badge_5 {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzNiIgaGVpZ2h0PSIzNiIgZmlsbD0ibm9uZSI+PGNpcmNsZSBjeD0iMTgiIGN5PSIxOCIgcj0iMTgiIGZpbGw9InVybCgjYSkiLz48cGF0aCBmaWxsPSIjZmZmIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0yOC4yNSAxMS44NDRhMi4yMzIgMi4yMzIgMCAwIDEgMCAzLjE1NkwxNy41ODggMjUuNjYyYTIuMzggMi4zOCAwIDAgMS0zLjM2NiAwbC01LjY0NC01LjY0NGEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1Ni0zLjE1NWw0LjE3IDQuMTcgOS4xOS05LjE4OWEyLjIzMiAyLjIzMiAwIDAgMSAzLjE1NiAwWiIgY2xpcC1ydWxlPSJldmVub2RkIi8+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJhIiB4MT0iMzEuNzE0IiB4Mj0iLTMuNzMxIiB5MT0iLjg1NyIgeTI9IjExLjgzOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiPjxzdG9wIHN0b3AtY29sb3I9IiNGRkI3NEEiLz48c3RvcCBvZmZzZXQ9IjEiIHN0b3AtY29sb3I9IiNGRDkwMEYiLz48L2xpbmVhckdyYWRpZW50PjwvZGVmcz48L3N2Zz4=);
}
.profile {
position: relative;
}
.profile .avatar-badge.w-12 {
width: 14px;
height: 14px;
right: 0px;
bottom: 0px;
}
.profile .avatar-badge {
position: absolute;
right: 0;
bottom: 0;
width: 15px;
height: 15px;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
transform: translate(0%, 0%);
}
(PS:图酷不懂代码,只会简单的ctrl+c,ctrl+v,大佬勿喷,感谢!如果有哪位酷友喜欢可以带走)










沐辰
厉害👍
流年
太酷啦~
Evan
我的有吗?试试
Evan
在这里面有,我的首页,就跑了。哈哈
TUCOOL
@Evan 调整下css就好了。
Evan
@图酷 看了半天里面的数字,试了几个。。没用
TUCOOL
@Evan 需要关联到头像,好像少了一串代码
Evan
赞👍
1
牛逼
TUCOOL
@PIX头像添加黄V认证图标 - 满心记 你这礼貌吗?